
Immer wieder wird mir die Frage gestellt, woher Facebook das Bild nimmt, welches beim Teilen von Adressen bzw. Blog-Beiträgen angezeigt wird.
Bei der Verwendung von WordPress ist das üblicherweise das dem Beitrag oder der Seite zugewiesene Beitragsbild (Featured Image). Ist hier keines ausgewählt, oder ist dieses zu klein (mind. 400×400 Pixel) dann verwendet Facebook das Bild mit der größten Auflösung auf dieser Seite, was oft nicht erwünscht ist, kann dies doch ein Logo, oder auch eine Werbeanzeige sein.
Um genau dies besser steuern zu können, wurde ein Quasi-Standard namens Opengraph eingeführt. Mit Hilfe von Plugins kann man nun seiner Website beibringen, besser mit den Social Media Plattformen zu kommunizieren. Im Falle von WordPress kann man dafür z.B. das weit verbreitete „Yoast SEO“ einsetzen.
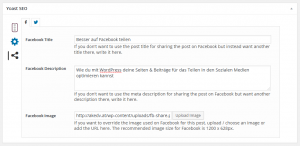
Ist dieses Plugin installiert und aktiviert, hat man auf jeder Seite bzw. jedem Beitrag zusätzliche Optionen, mit denen man das Erscheinungsbild sowohl in den Suchmaschinenergebnissen (SERPS), als auch in den Sozialen Netzwerken optimieren kann.
So kann man nun für das Teilen auf Facebook ein eigenes Bild einstellen, und auf der eigenen Website wird weiterhin das Beitragsbild als Vorschau verwendet, das kann sehr praktisch sein! Empfohlene Bildgröße für das Facebook-Bild ist übrigens 1200×628 Pixel.
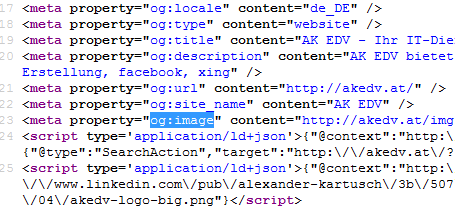
Man kann übrigens ganz einfach überprüfen, ob die Opengraph-Einbindung funktioniert: Im Browser auf der entsprechenden Website sich den Quelltext anzeigen lassen, und dort dann mit Strg+F nach der Zeichenfolge og:image suchen, dann sollte etwas wie folgt gefunden werden:
Was tun, wenn trotz dieser Einstellungen weiterhin das falsche Bild verwendet wird?
Ein zusätzliches Problem: Caching
Ein weiteres technisches Feature bereitet vielen Kopfschmerzen: Das Facebook Caching! Wurde ein URL bereits auf Facebook geteilt, dann ist der Text und das Bild dort schon zwischengespeichert und wird beim nächsten Teilen wieder verwendet, egal ob diese Daten noch aktuell sind oder nicht. Diesen Geschwindigkeitsgewinn bezahlt man also mit der Aktualität der angezeigten Daten.
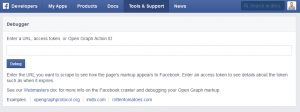
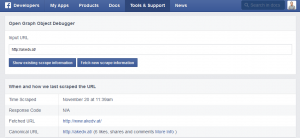
Hat sich nun das Bild und/oder der Text verändert, dann kann man das Facebook mit dem hauseigenen Facebook Debug Tool mitteilen. Einfach dort auf der Seite in dem vorgesehenen Feld die komplette Adresse der betroffenen Seite eingeben und auf „DEBUG“ klicken.
Wenn sie Seite schon im Cache vorhanden ist, dann zeigt Facebook die zwischengespeicherten Daten dazu an. Wenn diese nicht mehr stimmen, einfach auf den Button „Fetch new scrape information“ klicken und die Informationen werden neu von der Website ausgelesen und gespeichert. Manchmal muss man dies 2mal machen, damit es passt, im unteren Bereich wird dann auch eine Vorschau angezeigt, wie der Beitrag aussehen wird, wenn diese Adresse bzw. Seite auf Facebook geteilt wird.







Schreiben Sie einen Kommentar